ホームページに組み込みができるシステム・サービス、ホームページでの集客やビジネスに役立つサービスをご紹介する、ホームページのソリューションサイトです。
STORES(ストアーズ)の入れ方
STORESを自分のサイトに入れてみましょう!
STORESで商品の登録・サイトの公開が完了したら、いよいよ自分のホームページに買い物かごを設置していきます。
買い物かごの設置 = ストアボタンの設置
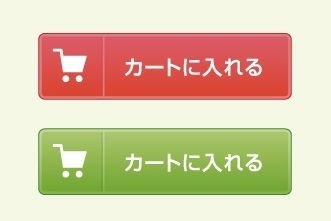
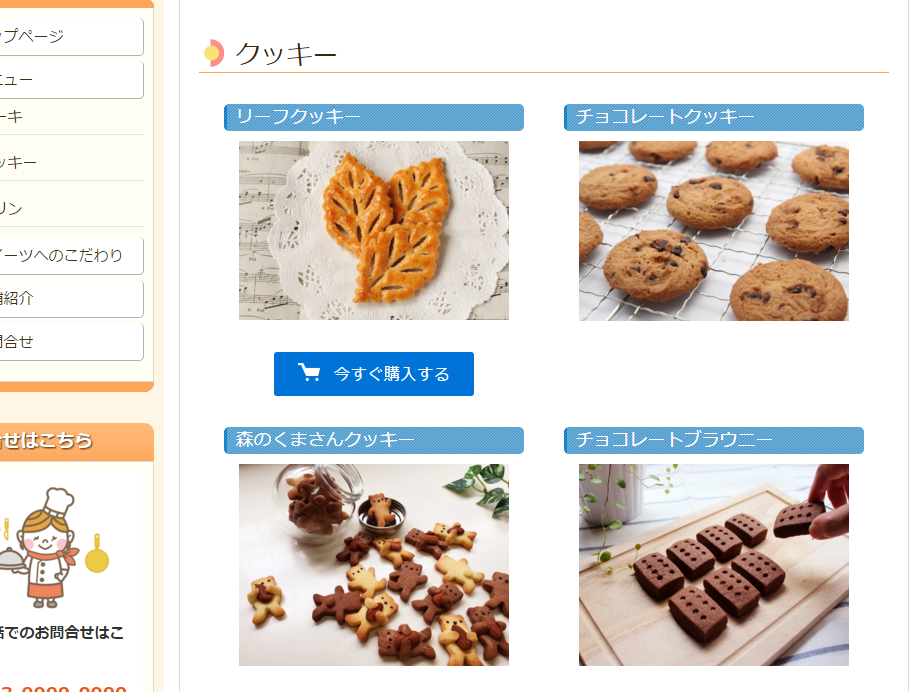
買い物かごは、「ストアボタン」をホームページに埋め込むことで設置することができます。「ストアボタン」は、右の画像のような、ショッピングサイトの商品の近くにある「買う」「今すぐ購入」といった言葉が書かれたもののこと。クリックすると買い物かごに商品が追加されていき、その後、必要な情報を入力していくことで、お客さまが商品を購入することができます。
このボタンをホームページに入れることで、買い物かごの機能が使えるようになるのです。
こちらのページでは、買い物かごを自分が作ったホームページや、あきばれCMSで作ったサイトに入れるために必要な『コード』の取得方法についてお伝えします。
また、あきばれCMSで作ったサイトへの入れ方についても合わせても説明します。
「ボタン」用のURLをクリックしましょう
ストアボタンを設置するには、「専用のコード(スクリプトタグ)」を用意し、サイトにコードを入れる必要があります。
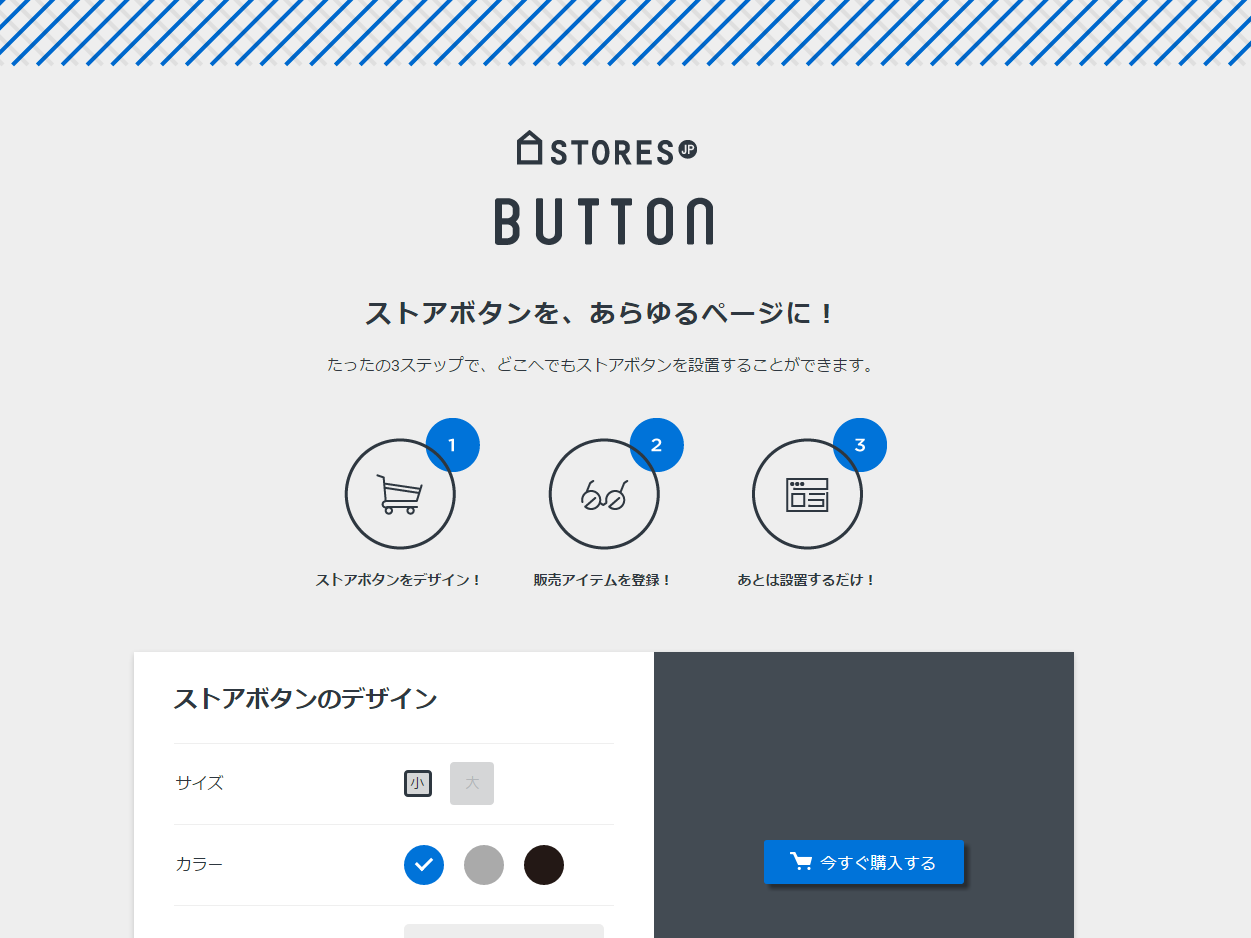
まずは、コードを用意するために、下記URLにアクセスしましょう。
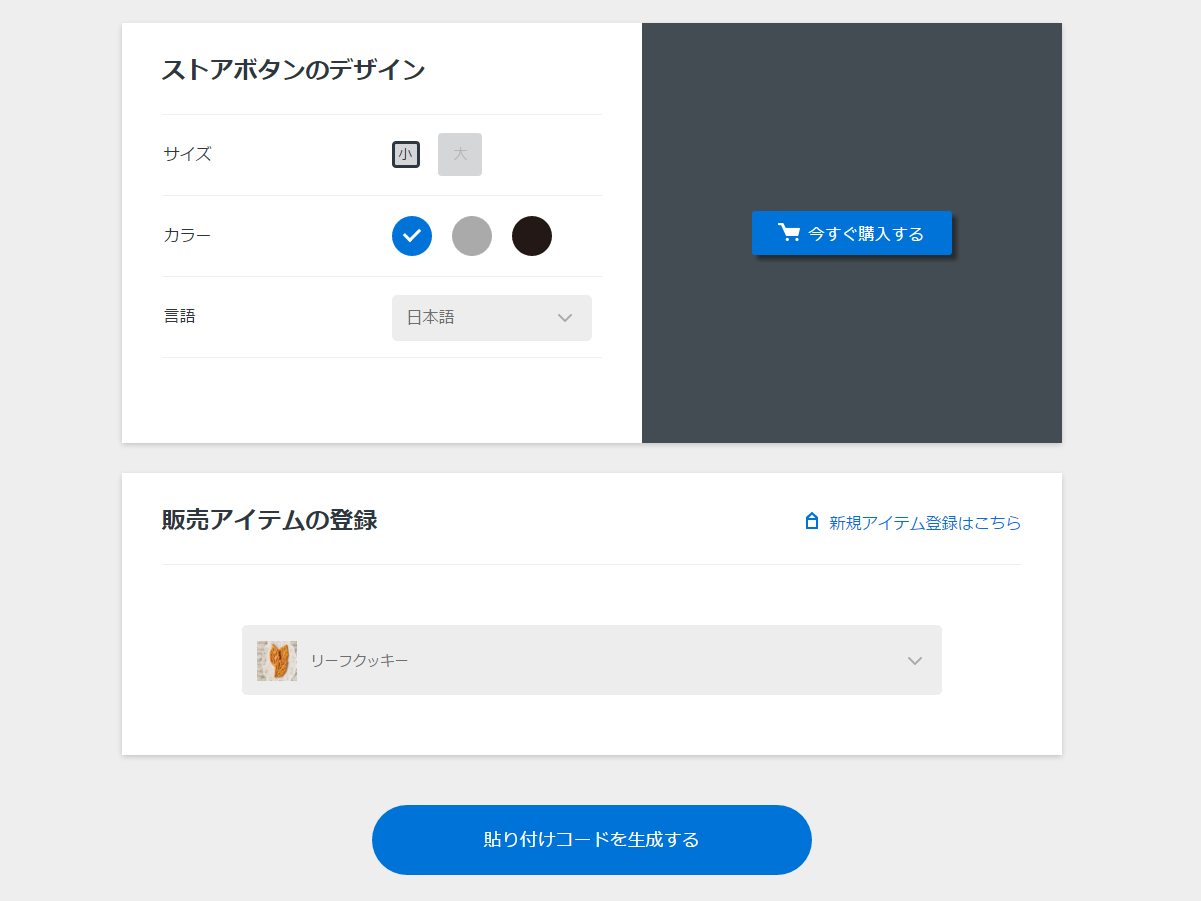
「ストアのボタンのデザイン」と
「販売アイテムの登録」を行いましょう
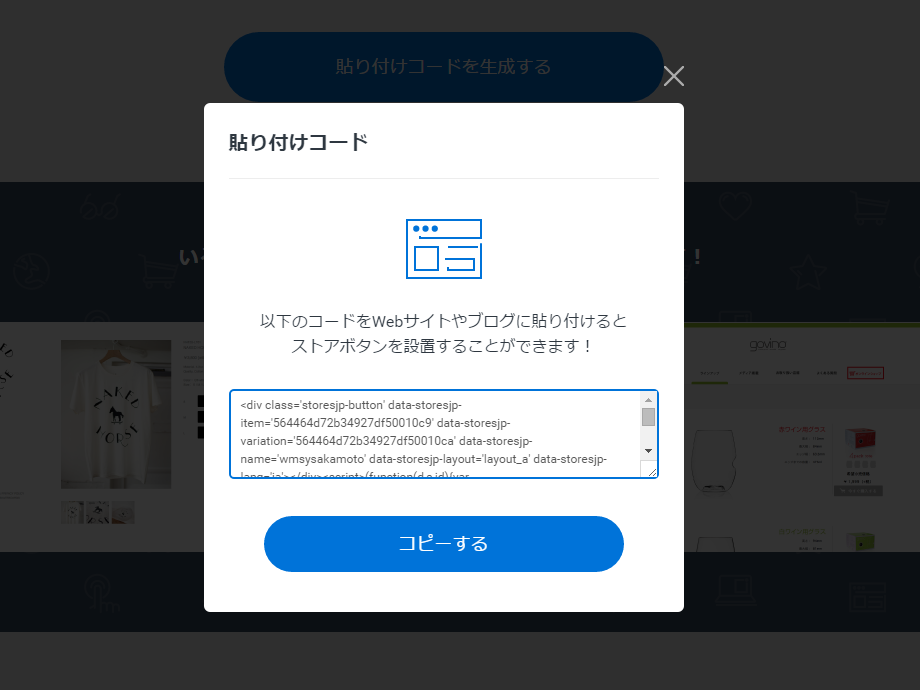
「貼り付けコード」を生成しましょう
ホームページにHTML部品を加えましょう
実際に出来上がったコードを利用して、ホームページにボタンを設置していきます。
自分でコードを書き、サイトを運営している方であれば、設置がしたい箇所にコードを入れ、調整を行うことができます。
あきばれCMSでは、簡単に設置することが可能です。HTMLの部品(要素)が入っているものを、サイトに追加します。
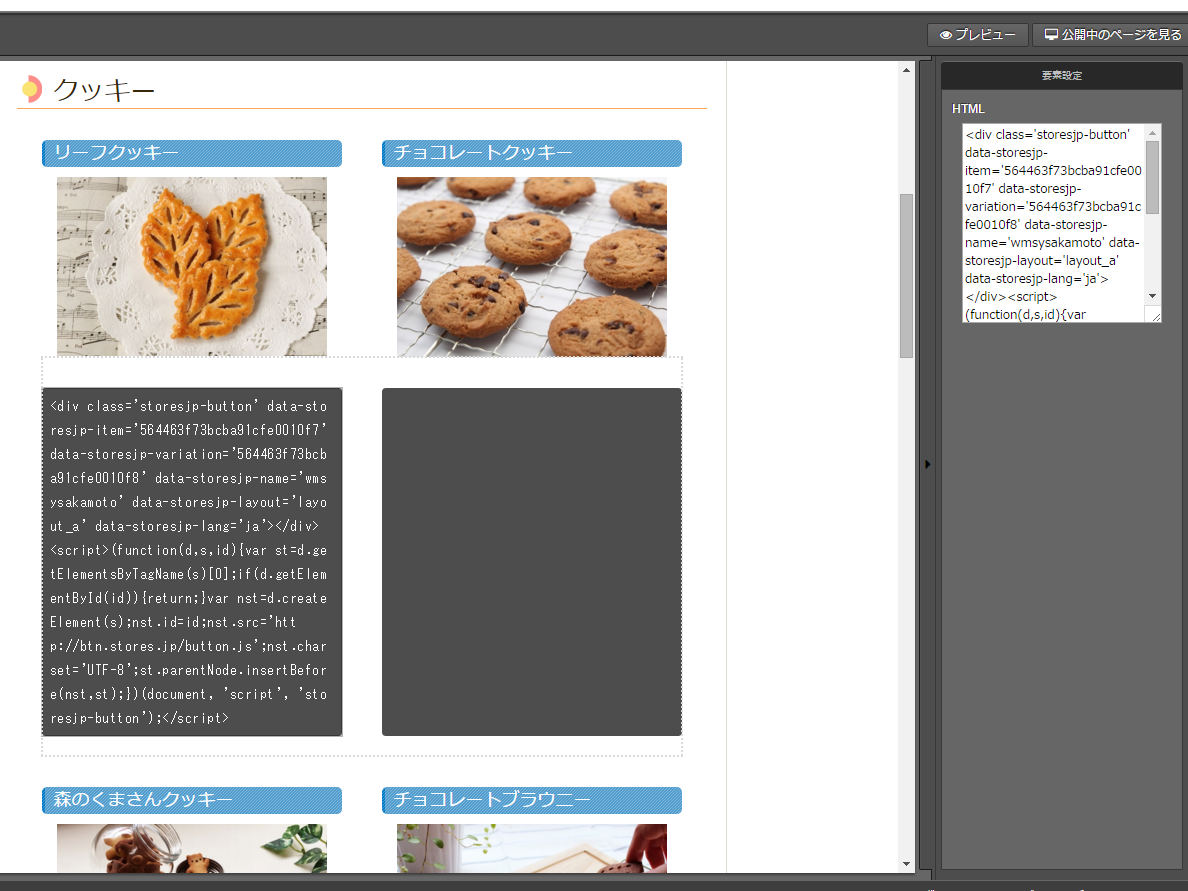
HTML部品にストアーズのコードを入れましょう
HTML部品を加えたら、HTML部品をクリックします。
画面右に白い窓枠が表示されるので、先ほどコピーしたコードをそのまま貼り付けます。
貼り付けが完了したら、画面左側に表示されている緑色の「更新」ボタンをクリックします。